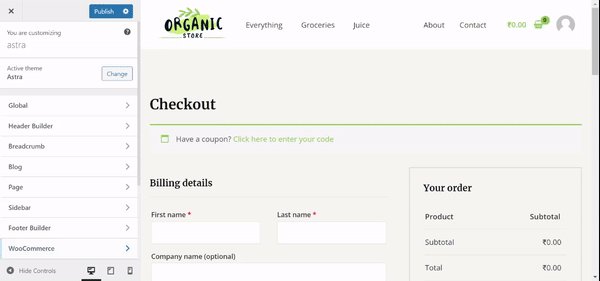
In this document, we will see the options to customize the Checkout Page using the settings of the WooCommerce module of Astra Pro.
Quick Steps on How to Style WooCommerce Store Page Using the WooCommerce Module
Step 1: Make sure you have the Astra Pro Addon and WooCommerce plugin installed and activated. How to Install Astra Pro Addon plugin?
Step 2: Activate the WooCommerce module from the Astra Options under the WordPress Dashboard > Appearance > Astra Options
Step 3: Visit customizer [ Appearance > Customize > WooCommerce ] to edit module settings
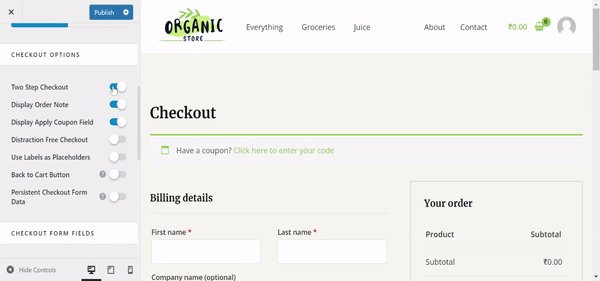
Following options are available under Checkout Page of WooCommerce –
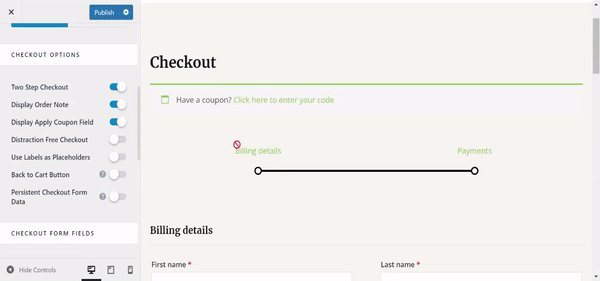
Two-Step Checkout
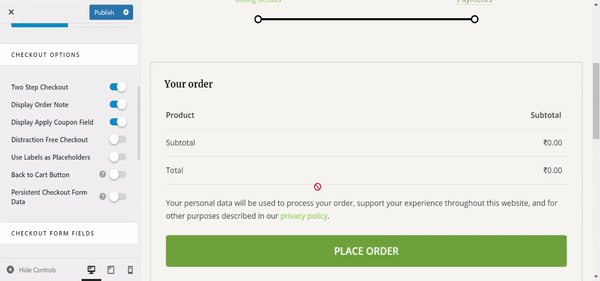
It separately displays the Billing details and Payments sections. Initially, the Billing details form will appear, then the user can see the order summary and can proceed to checkout.

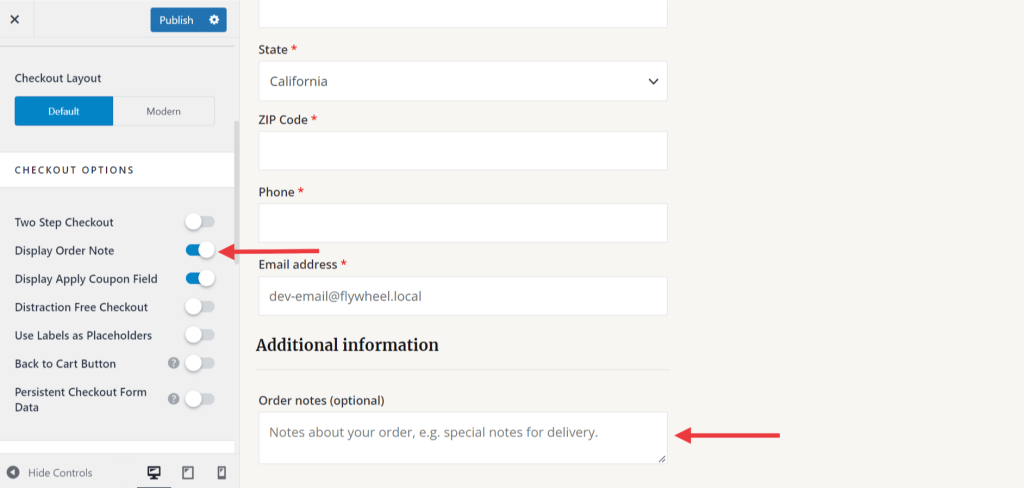
Display Order Note
It will display order notes at the bottom of the billing information. It contains notes about your order, e.g. special notes for delivery.

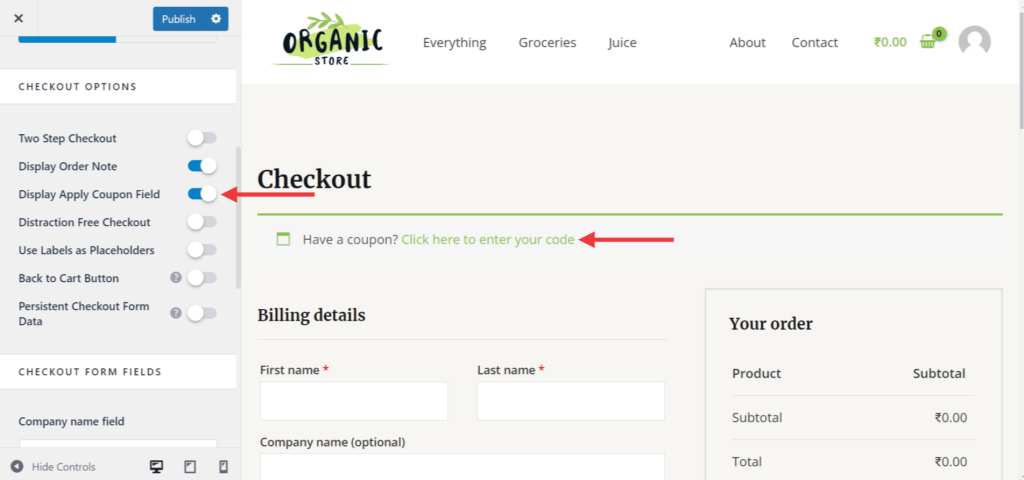
Display Apply Coupon Field
The coupon field will be visible at the top of the checkout page. If you don’t want want to display any system for coupons you can disable it.

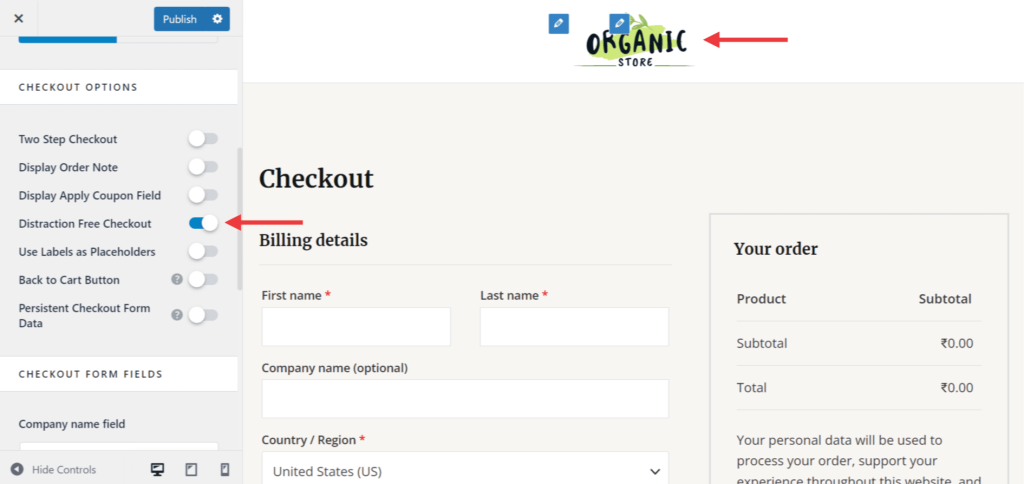
Distraction Free Checkout
When you enable this option, the menu in the header and the 1st footer of the website disappears on the checkout page. The option of Distraction Free Checkout overrides the header and footer settings.

Use Labels as Placeholders
It will display form labels as a placeholder. This will reduce the height of the billing information form.
Persistent Checkout Form Data
It will retain the Checkout form fields even if the visitor accidentally reloads the checkout page.
Parent Document –

