When using the old Astra header, you can add WooCommerce mini cart to the primary header with a few simple settings.
Make sure you have activated the WooCommerce plugin.
To find the setting, from the WordPress dashboard navigate to Appearance > Customize > Header > Primary Menu > Last Item in Menu and choose WooCommerce.
It will display a WooCommerce cart icon at the end of the primary menu.
Note:
This doc is valid only if you are using the Astra Theme with the old header options. If you switched to Header and Footer Builder, please visit the related docs category.
You can also add the WooCommerce Mini Cart to the Above/Below Header with Astra Pro. Astra Pro’s WooCommerce module provides options to change the cart icon, add styling to it, display cart title and total. Please refer to this document to start working with the WooCommerce module.
These are premium features available with the Astra Pro Addon plugin. To use these Pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
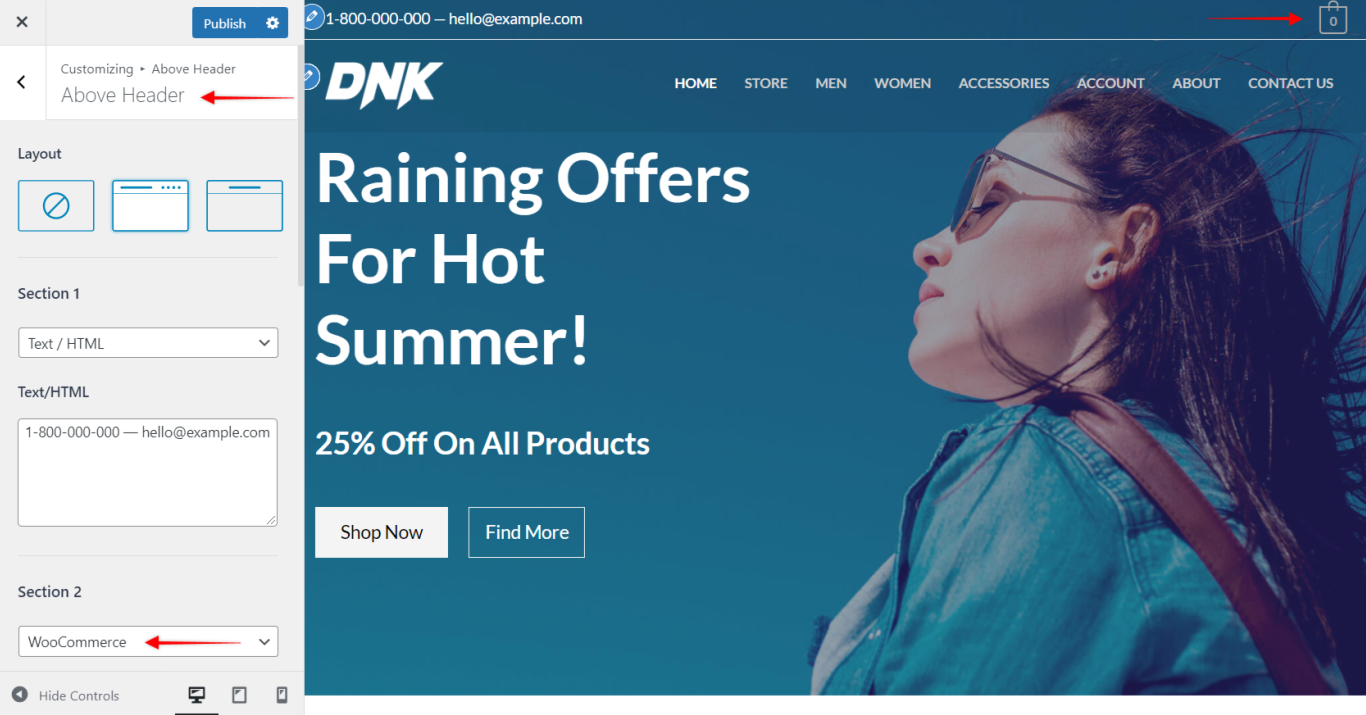
Like the primary header, you can add a mini cart to Above Header and Below Header. Make sure Header Sections addon is activated.
To find the setting, from WordPress dashboard navigate to Appearance > Customize > Header > Above Header > Section ( 1/2 ) and choose WooCommerce.
Apart from the header, you might need to display a mini cart icon anywhere on the site. The WooCommerce module provides WooCommerce Mini Cart Shortcode, which allows you to display the mini cart icon anywhere you want:
[astra_woo_mini_cart]
Note:
The shortcode will only work if you have Astra Pro installed and activated, with also the WooCommerce module activated from Astra Pro Options (Dashbaorad > Appearance > Astra Options).
Refer to the article here for more information.