Changing the typography of the menu items with Astra is a straightforward process that can be done through theme customization options. By customizing the typography to match your brand or design preferences, you can create a more cohesive and professional-looking website that stands out from the crowd. In this article, we will explain the process to change the typography of several Menu items.
Note
Primary Menu
The primary menu is the navigation bar located at the top of your website, which typically includes links to your main pages or categories.
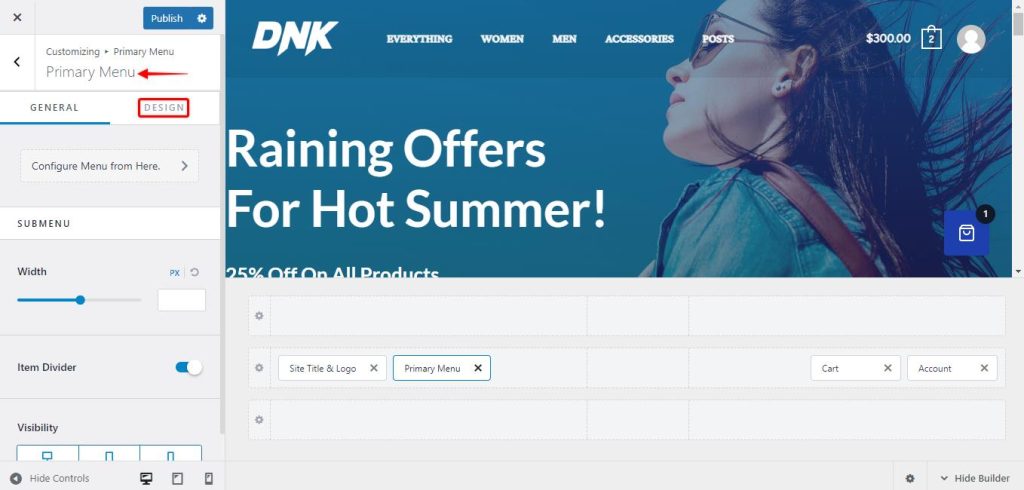
To get started, please navigate to the WordPress Dashboard and click on Appearance>Customize>Header Builder> Primary Menu and head over to the design tab.

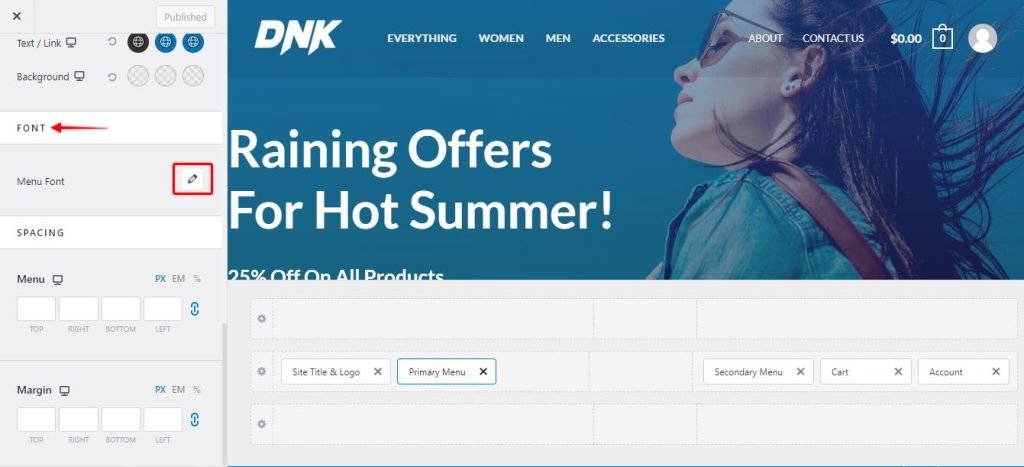
Scroll down to the Font Section and click on the pencil icon next to the Menu Font option.

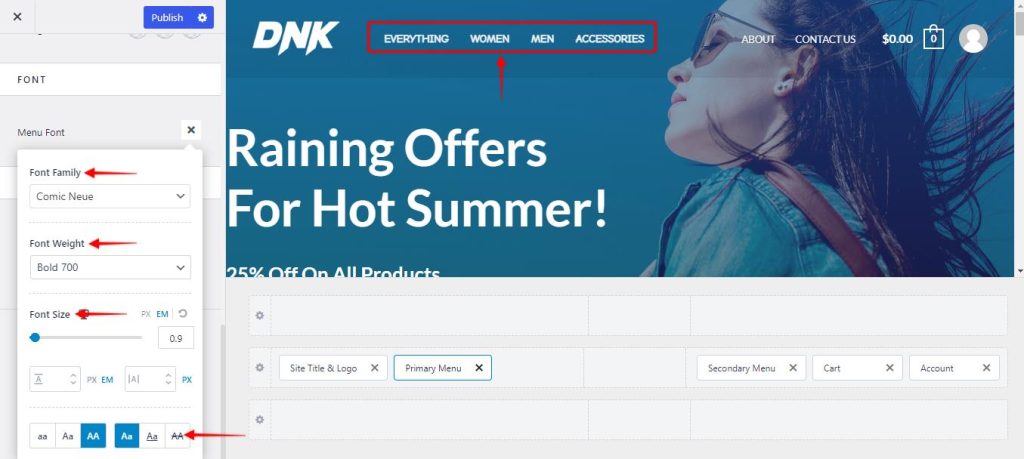
This will open the options to change the appearance of the primary menu such as Font-Family, Font-Weight, Font-Size, and Font-Decoration.

Secondary Menu
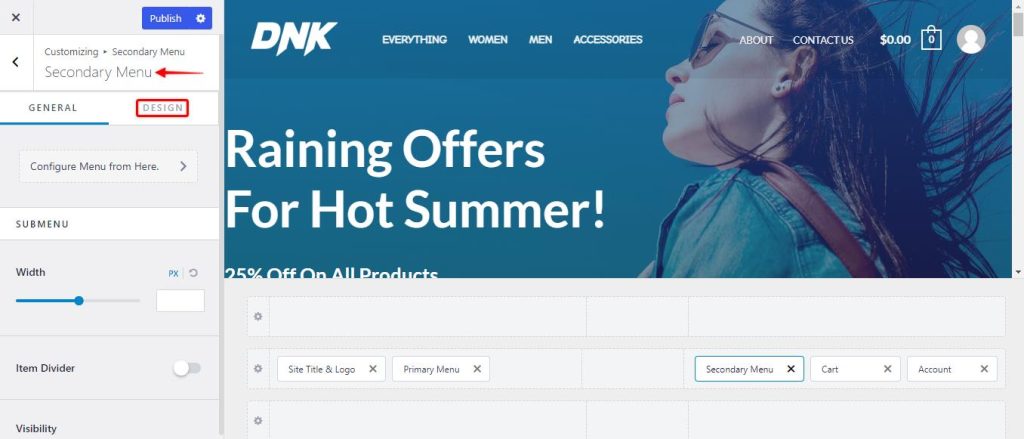
If your website is using a secondary menu to display a second set of menu items, you can simply navigate to Appearance>Customize>Header Builder>Secondary Menu and head over to the design tab.

Similar to the primary menu, you will also have to scroll down to the Fonts Sections and edit the typography of the secondary menu by clicking on the pencil icon next to the Menu Fonts.
Sub-Menu (Pro-Feature)
A submenu is a secondary menu that is accessed through a main menu item. It typically appears when you hover over or click on a main menu item and contains a list of additional options that are related to the main menu item.
This is a premium feature available with the Astra Pro Addon plugin. To use these pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website. Check out our pricing page to know more about the Astra Pro Addon.
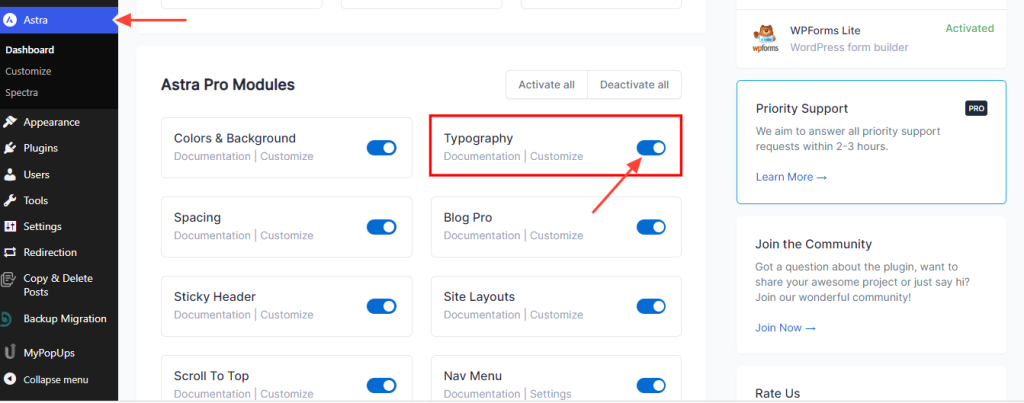
Once you have purchased and activated the Astra Pro addon plugin, you will need to activate the Typography Module by clicking on the Astra option on your WordPress dashboard.

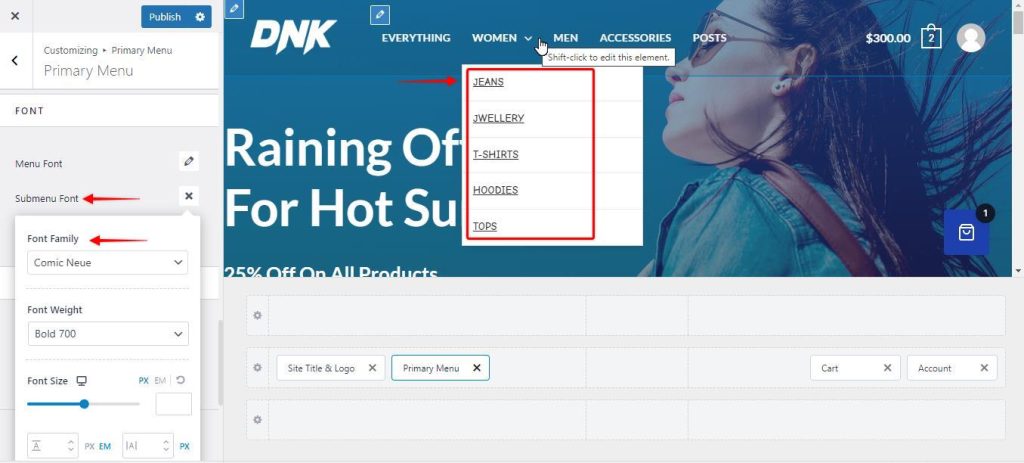
To edit the sub-menu typography, please navigate to Appearance>Customize>Header Builder>Primary Menu.
Scroll down to the Fonts section and you will see the option named “SubMenu Font”. To edit the typography, simply click on the pencil icon next to it.

Similar to the primary and secondary menu options, this will open the options to change the appearance of the submenu such as Font-Family, Font-Weight, Font-Size, and Font-Decoration.
Mega-Menu Heading (Pro-Feature)
Typically, a mega menu is a dropdown menu or expandable navigation area that usually contains more than just text links. If you are not sure how to create a mega menu on your website, here is an article that will guide you through the process. This is also a premium feature of the Astra theme and you will need to install and activate the Astra Pro Addon plugin and also activate the Nav Menu module.
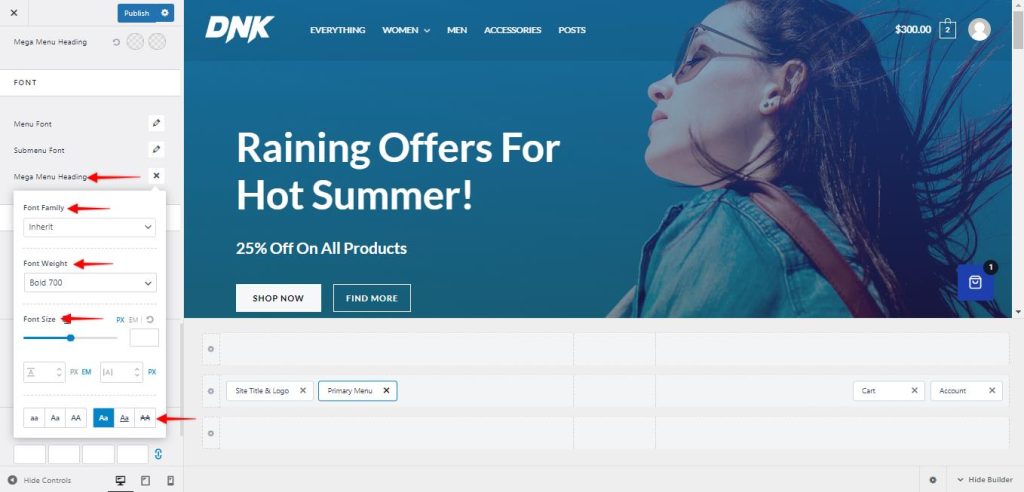
To modify the typography of the Mega Menu Heading, you will need to navigate to Appearance>Customize>Header Builder>Primary Menu.
Scroll down to the Fonts section and you will see the option named “MegaMenu Heading”. To edit the typography, simply click on the pencil icon next to it.